Data Structures 101: Arrays 🚀
A guide for understanding one of the most used data structures i.e Arrays 🚀
What are Arrays?
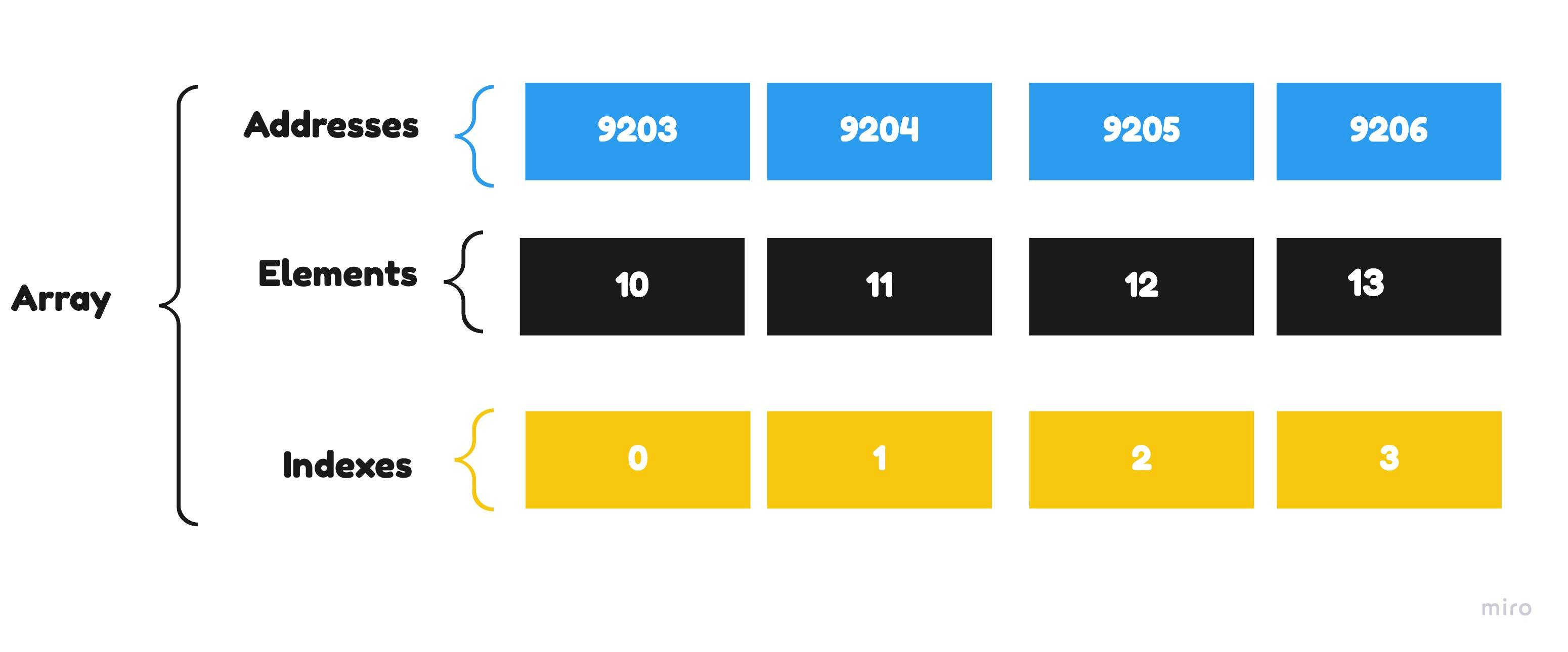
An Array is a data structure used to hold elements of the same data type in contiguous(next or together in sequence) and adjacent memory locations.

Some Important Concepts
Arrays work on an Indexing system that starts from 0 to N-1. Where the N is the size of Array.
The first element or the head of the array is called
Lower Boundand the last element or the tail of the array is calledUpper Bound.In strictly typed language such as C, every element of the array should have the same data type. If the array is of integer type, it can not hold any character or float.
In dynamically typed languages such as javascript, arrays can hold multiple data types as well.
Types of Arrays
One Dimensional Array
By default, arrays are one-dimensional. Meaning that it will contain only one type of data and no nested arrays. You can imagine it as a row that contains one or more columns.

Multi Dimensional Array
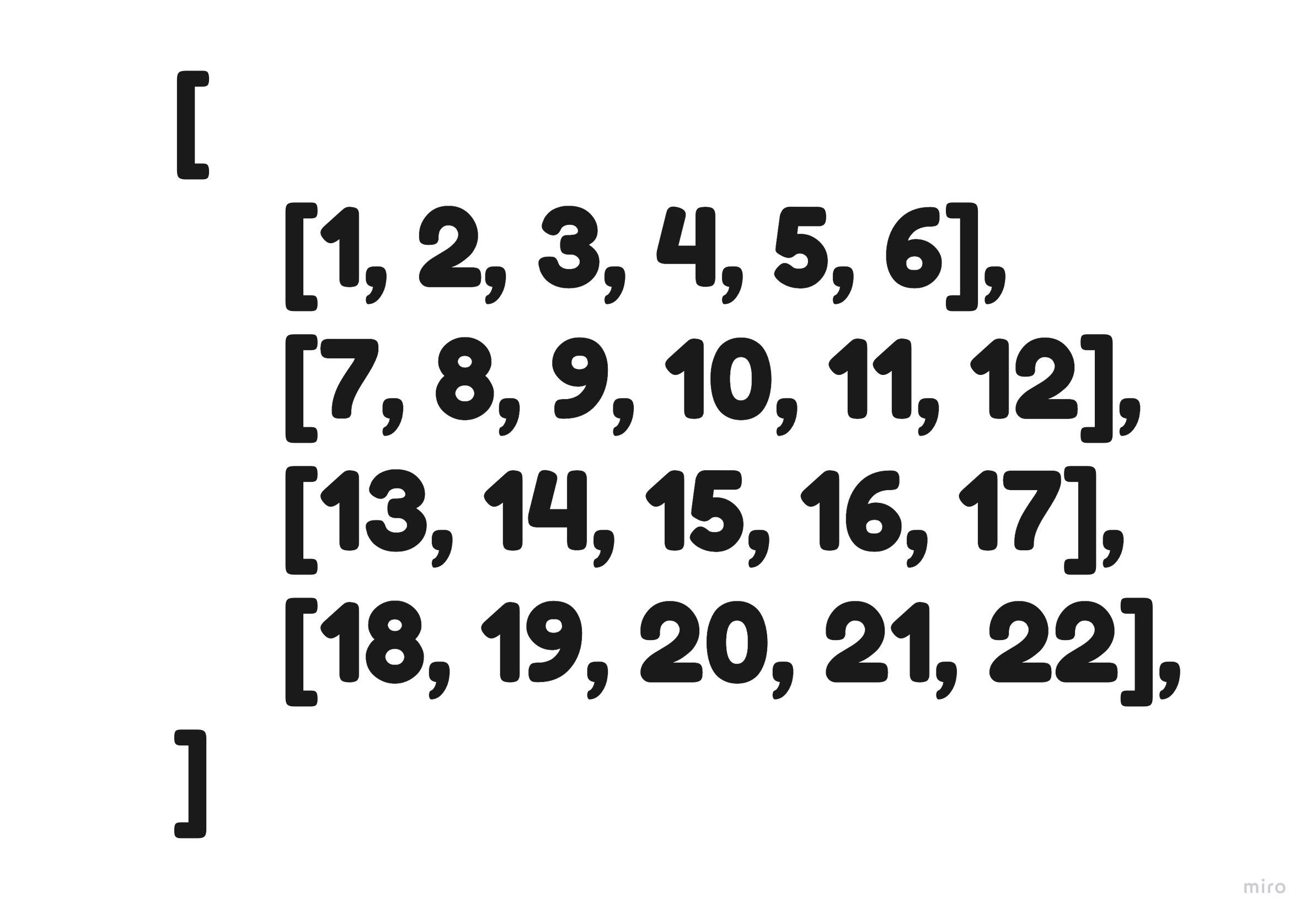
In a multidimensional array, one array can contain two or more nested arrays. You can imagine it as a matrix, or a table that contains several rows and columns.

Time Complexity
Let's take a look at the time complexity operations of Arrays
| Operation | Time Complexity |
| push | O(1) |
| pop | O(1) |
| insert (specific element) | O(n) |
| shift | O(n) |
| unshift | O(n) |
When to use Arrays?
- When you have to use many variables of the same type, you can group them into an array.
- When you know the indexing, the array is the best option because it has O(1) for reading operation with index.
- When you have tabular data, such as CSV. You can store it into a multidimensional array.
- Arrays have a really good usage in matrix operations.
- When the order of data is important, arrays can perform well.
- Arrays are also used to implement other data structures like Stacks, Queues, Heaps, Hash tables, etc.
When to not use Arrays?
One big disadvantage of the array is the re-indexing. When an element is inserted or removed at the start of an array, all the elements are re-indexed. This can cause slow processing when you have millions of records.
If you are working with a strictly typed language such as C, you can not store variables of different data types.
Coding an Array in JavaScript
Array Creation
Let's take a look at how we can create an array using JavaScript.
const students = ['Ali', 'Ahmed', 'Aslam'];
const evenNumbers = [0, 2, 4, 6, 8];
const triggerOptions = [true, false];
Array Operations
Get
We can get any element in an array if we know the index of the element.
const students = ['Ali', 'Ahmed', 'Aslam'];
console.log(students[0]); // 'Ali'
console.log(students[1]); // 'Ahmed'
console.log(students[2]); // 'Aslam'
push
Adding an element at the end of an array is called push.
const students = ['Ali', 'Ahmed', 'Aslam'];
students.push('Rehan');
console.log(students); // ['Ali', 'Ahmed', 'Aslam', 'Rehan']
pop
Removing an element from the end of an array is called pop.
const students = ['Ali', 'Ahmed', 'Aslam'];
students.pop();
console.log(students); // ['Ali', 'Ahmed']
unshift
Adding an element at the start of an array is called unshift.
const students = ['Ali', 'Ahmed', 'Aslam'];
students.unshift('Rehan');
console.log(students); // ['Rehan', 'Ali', 'Ahmed', 'Aslam']
shift
Removing an element at the start of an array is called shift.
const students = ['Ali', 'Ahmed', 'Aslam'];
students.shift();
console.log(students); // ['Ahmed', 'Aslam']
That's all folks, I hope you enjoyed reading this article ❤️✨
Stay tuned guys! :)

